The Differences between Unicons and Font Awesome
Understand the difference between Unicons and Font Awesome.
Icons have become an essential component in developing a UI design for websites and mobile apps.
We see it everywhere, from the content list to logos, search bars to navigation - it's easier to picture modern web pages with icons. Creating a new icon can be time-consuming, so we usually search for pre-existing icons online.
One of the most well-known icon font libraries is Font Awesome, which web designers have widely used for years. However, a new icon font library has emerged called Unicons, which offers some unique features that differentiate it from Font Awesome.
In this blog post, we'll explore the difference between Font Awesome and Unicons and help you decide which one to use for your UI design projects.
Font Awesome
Font Awesome is a pioneer in the world of icons. They began in 2012 by releasing their first version of open-source icons library and a toolkit to meet the demand for icons. Font Awesome provides an extensive library of icons that can be customized and styled using Cascading Style Sheets (CSS). The library holds thousands of icons, including popular categories from social media, UI elements, and more.
Font Awesome is currently on its sixth version, aiming to improve its library and stay updated with the latest web design trends and requirements. Overall, Font Awesome is a powerful and versatile tool for web designers looking to add high-quality icons to their projects.
Unicons by IconScout
Similar to Font Awesome, Unicons is an open-source icons library filled with over 4,500+ icon fonts and SVG icons. With over 21+ categories, Unicons are considerably new to the market than Awesome Font. This gives Unicons an upper advantage in coming up and providing more recent and treading designs to their users.
While Font Awesome is solely an icon-providing business, Unicons is just one part larger body - IconScout, which has access to over 5.7 million design assets and adds 7,000+ new ones added daily to this library.
Unicons being a part of this larger ecosystem, users can access a broader range of design assets beyond just icon fonts. This includes illustrations, 3D illustration, Lottie animation and more, providing designers with a comprehensive project toolset.
Icon styles
Now, let's go deep into what’s important - the icons themselves. While Unicons promotes having 6 styles, Font Awesome promotes having 7 styles in total. Here is a breakdown of these two icon libraries.
| Unicons | Font Awesome |
|---|---|
| Line | Regular |
| Monochrome | Duotone |
| Solid | Solid |
| Thin Line | Light |
| x | Sharp Solid |
| x | Sharp Regular |
| *Available as a category | Brand |
| Animated | *Available as a tool |
| 3D | x |
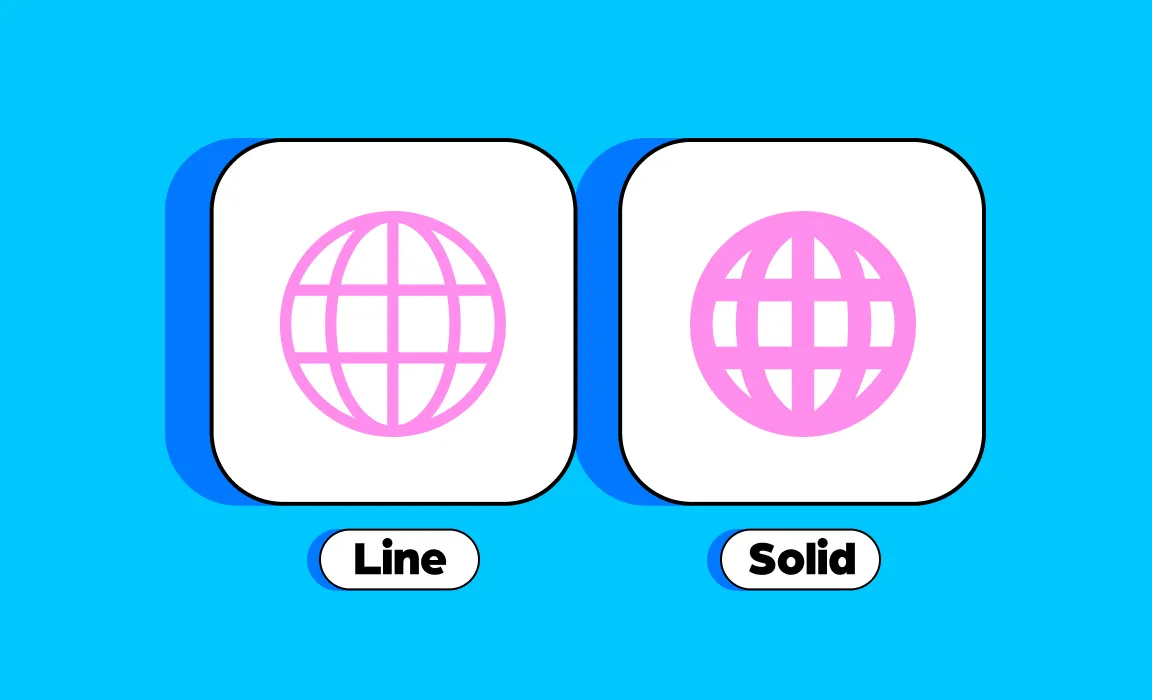
Line or Regular and Solids
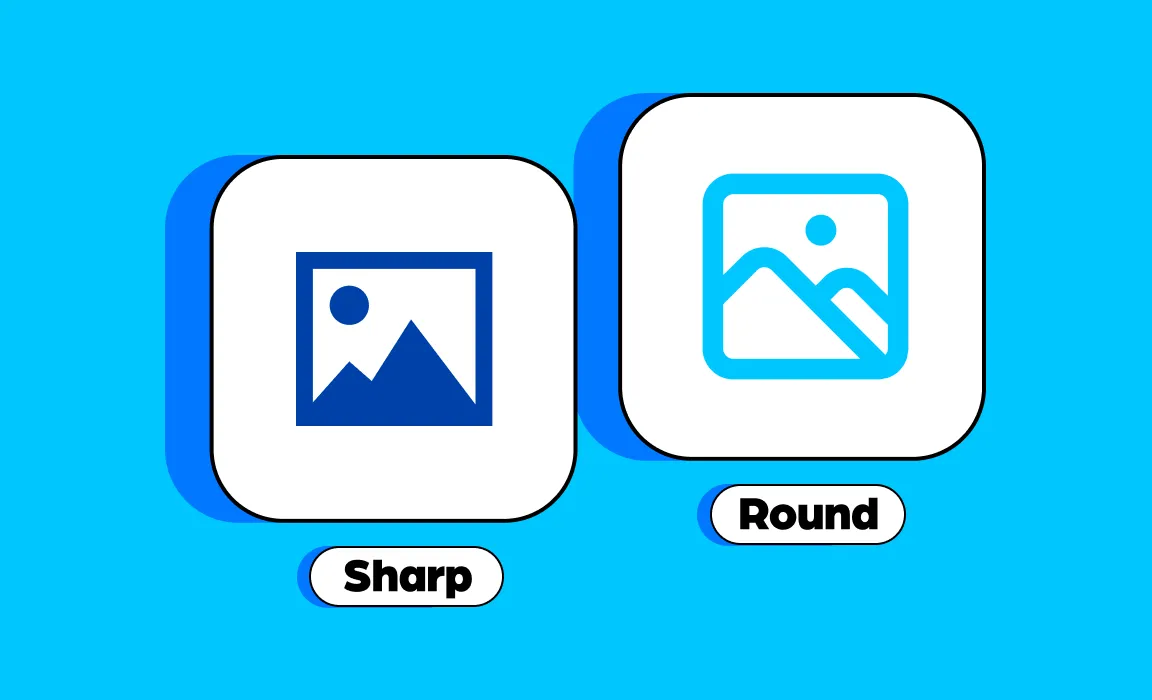
Unicons and Font Awesome offer simple and easy-to-read icon sets that can be easily integrated into any design. Line icons, as referred to by Unicons or Regular icons by Font Awesome, are created using rounded lines to outline an object.
On the other hand, solid icons are the opposite of line icons as they have a shaded interior with clear lines, making a bold statement. These basic icons are available in both Unicons and Font Awesome.

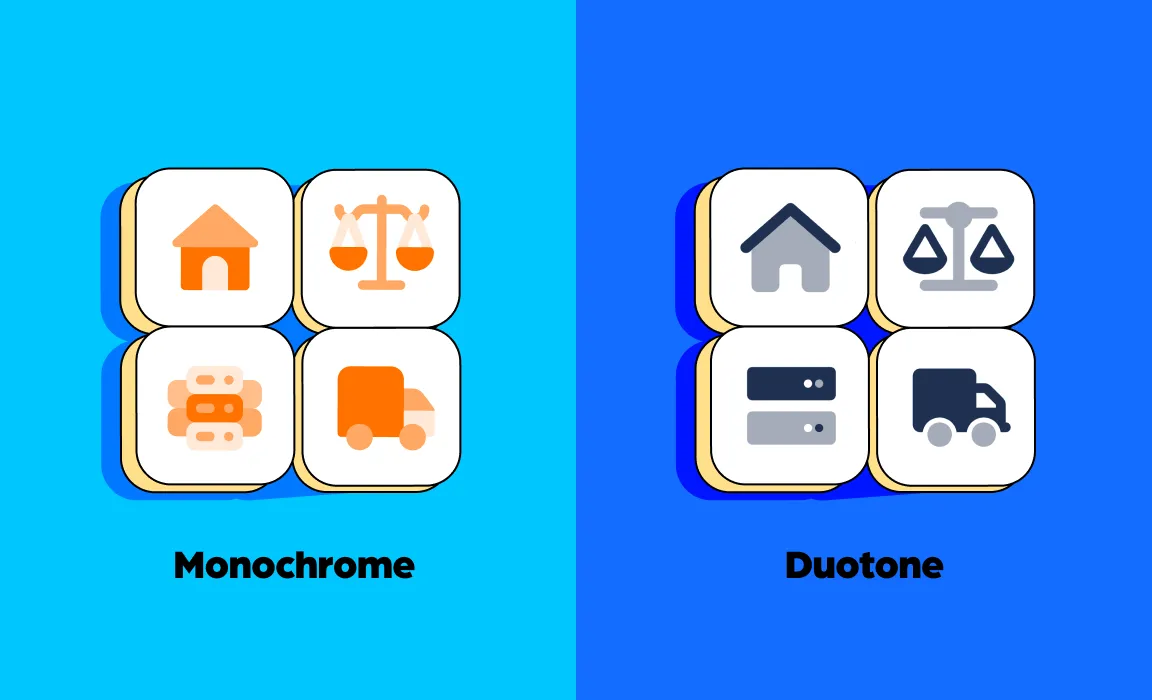
Monochrome vs Duotone
One key difference between the two is their approach to color. Unicons tend to feature monochrome styles that use different tones of the same color, resulting in a clean and minimalist look. On the other hand, Font Awesome offers a duotone style that utilizes two tones of a single color, creating a more vibrant and dynamic visual effect.

Thinline or light
Both Unicons and Font Awesome offer a variety of styles for their icons, including the thinline and light styles. Despite being named differently for each brand, these styles provide a similar look.
Thinline icons, as the name suggests, are characterized by their thin and simple lines, often with rounded corners. Similarly, the light style features similar lines with a softer edge, creating a more delicate appearance. This style is ideal for designs that require a softer, more elegant look.

Sharp Icons
One of the main differences between Font Awesome and Unicons is the availability of “sharp icon” styles in Font Awesome. These styles are designed to remove as much roundness and curvature from the icons as possible without compromising their integrity.

Brand icon vs brand category
Another difference is the inclusion of a separate brand icon style in Font Awesome. While Unicons groups brand logos icon sets into a separate category within their icon library.

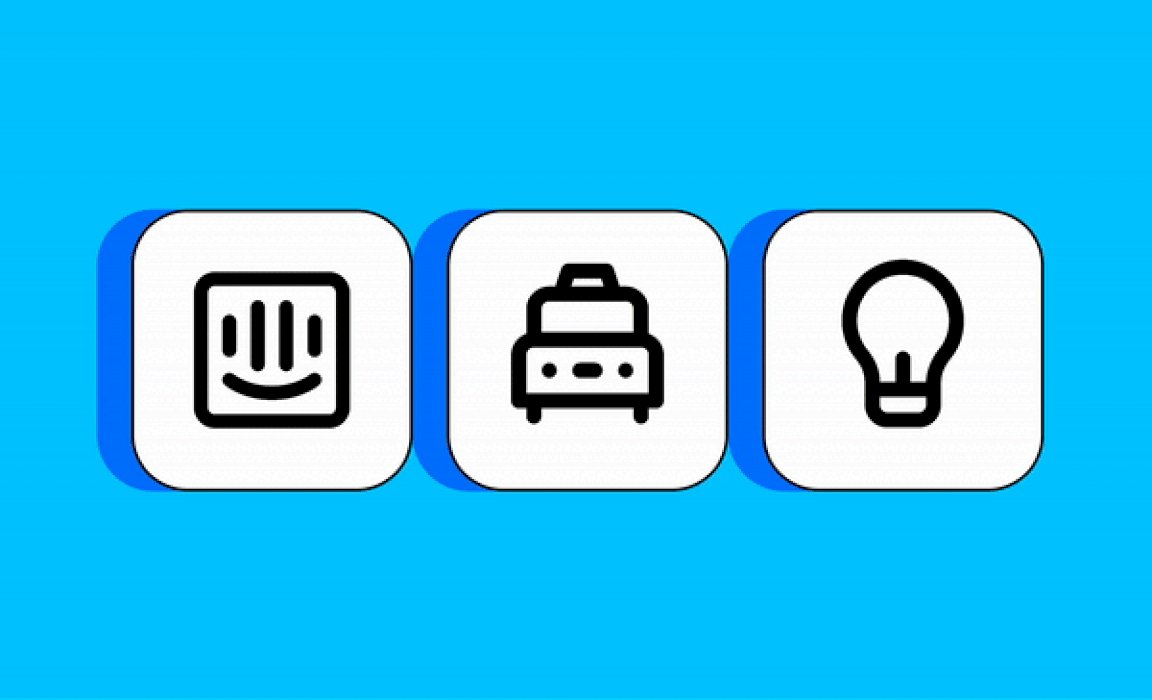
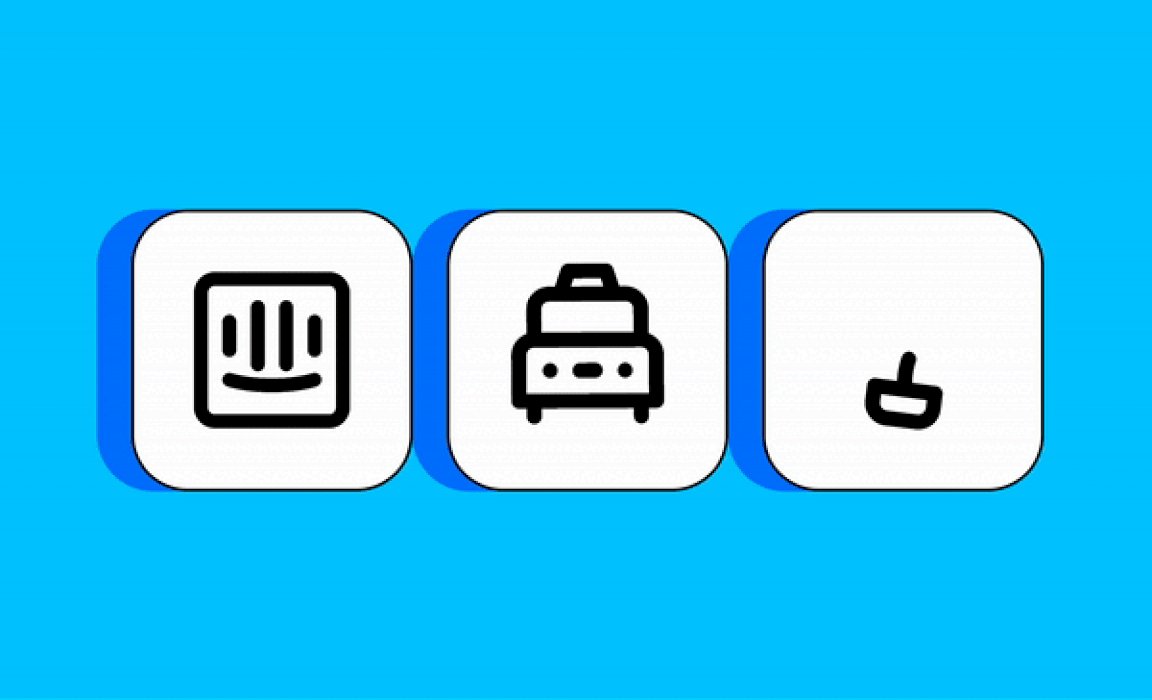
Animated icons and animation tools
Animating icons can be an effective technique for grabbing users' attention and enhancing the interactivity of a user interface. Not only does it add a sense of motion, but from a marketing standpoint, it can also increase engagement and boost conversion rates. This is because motion naturally attracts the eye and can prompt a call to action.
Both Unicons and Font Awesome recognize the importance of animated icons. IconScout's Unicons offer animation styles in a Lottie format, while Font Awesome provides animating icons as part of their Styling Toolkit.

3D icons
Both Unicons and Font Awesome offer impressive styles for their icons, but one feature that sets Unicons apart is the availability of 3D icons. IconScout is known for its extensive 3D illustration library, which includes incredible illustration packs ready for use. Similar to animated icons, 3D icons add an extra layer of depth and complexity to the icon, resulting in a more engaging user experience.

Conclusion
Both Unicons and Font Awesome offer excellent services with a large library of assets for designers and developers. However, Unicons is part of the bigger IconScout ecosystem, while Font Awesome is a standalone company specializing in icons.
The IconScout ecosystem provides not only icons but also illustrations, animations, and 3D illustrations to fulfill all your design needs. You can even access all these assets, including icons, in your preferred design and developer tools using IconScout plugins, making the process even more streamlined.
Check out our blog to learn more in-depth information on Unicons and icon fonts, including how to use them. If you are an icon designer curious to learn more about icon styles, then this guide to icon styles is just the right thing for you.
Till then, hope we were able to answer all your questions with this blog.
Related Blogs
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.